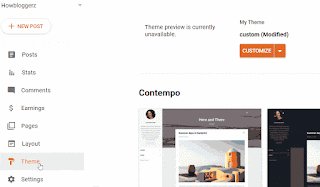
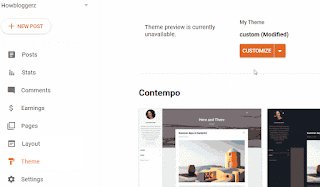
The process of adding a stylish maintenance mode in Blogger is an essential aspect of website management. When performing updates, resolving issues, or making significant changes to your Blogger website, it is crucial to have a visually appealing and informative maintenance page that keeps visitors informed and engaged. This blog post will guide you through the steps of adding a stylish maintenance mode in Blogger, allowing you to create a professional and user-friendly experience for your audience during periods of website maintenance. In this guide, we will explore the concept of maintenance mode and its significance in website management. We will discuss the benefits of having a stylish maintenance mode in Blogger and how it enhances the user experience. Additionally, we will provide a step-by-step walkthrough of the process, covering the preparation, customization, activation, and communication aspects of implementing a stylish maintenance mode. By the end of this blog post...
How to Create a Modern Toggle Content or Accordion Section on Blogger
Published by
Peter Ogunleye
On
In today's digital world, bloggers are constantly looking for innovative ways to enhance the user experience on their websites. One effective technique is the implementation of a modern toggle content or accordion section. This feature allows bloggers to display large amounts of information in a compact and organized manner. In this comprehensive guide, we will walk you through the process of creating a modern toggle content or accordion section on Blogger , a popular blogging platform. By following these steps, you can enhance the visual appeal and user-friendliness of your blog, while effectively organizing your content. What is a Modern Toggle Content or Accordion Section? A modern toggle content or accordion section is a dynamic widget that enables website visitors to expand or collapse panels containing additional content. This feature is particularly useful when dealing with lengthy articles, FAQs, tutorials, or guides. By utilizing a toggle content or accordion section, blog...
Revealing the Secrets: How to View Private Instagram Profiles
Published by
Peter Ogunleye
On
Are you curious about someone's private Instagram account? Do you want to see their photos and posts, but their privacy settings are blocking your access? You're not alone. Many people are interested in finding ways to view private Instagram profiles for various reasons. As we shared in our previous post on how to disable active status on Instagram in this comprehensive guide, we will explore different methods and tools that can help you accomplish this task. However, it's important to note that privacy invasion is a serious matter, and it's essential to respect others' boundaries and legalities. Always seek consent and follow the laws in your jurisdiction. Now, let's dive into the secrets of viewing private Instagram profiles. Understanding Instagram Privacy Settings Before we delve into the methods of viewing private Instagram profiles, let's first understand how Instagram privacy settings work. Anyone on Instagram has the option to make their account pu...